
The checkout experience is a critical part of any e-commerce journey. At evo, the existing checkout process was spread across three to four individual pages, creating unnecessary friction for users. Our goal was to improve efficiency, reduce cart abandonment, and enhance the overall user experience by consolidating the checkout flow into a single-page, step-by-step format.
UX Designer | October 2023
evo Checkout Redesign
01. The Challenge
The initial checkout flow was cumbersome, requiring users to navigate through multiple pages, leading to frustration and increased abandonment rates.
Multi-page friction: Users had to navigate multiple pages to complete a purchase, increasing the likelihood of drop-off.
Lack of transparency: Customers couldn’t easily see where they were in the process, leading to confusion and hesitation.
Form fatigue: The long, disjointed flow made checkout feel tedious, impacting conversion rates.
Mobile inefficiencies: The previous design wasn’t optimized for mobile users, requiring excessive scrolling and navigation.
Navigation distractions: The presence of main site navigation within checkout diverted users' attention away from completing their purchase.
Unnecessary steps: Users were required to review details before submitting their order, adding an additional step to the process and introducing potential hesitation.
Previous Checkout Design
02. The Solution
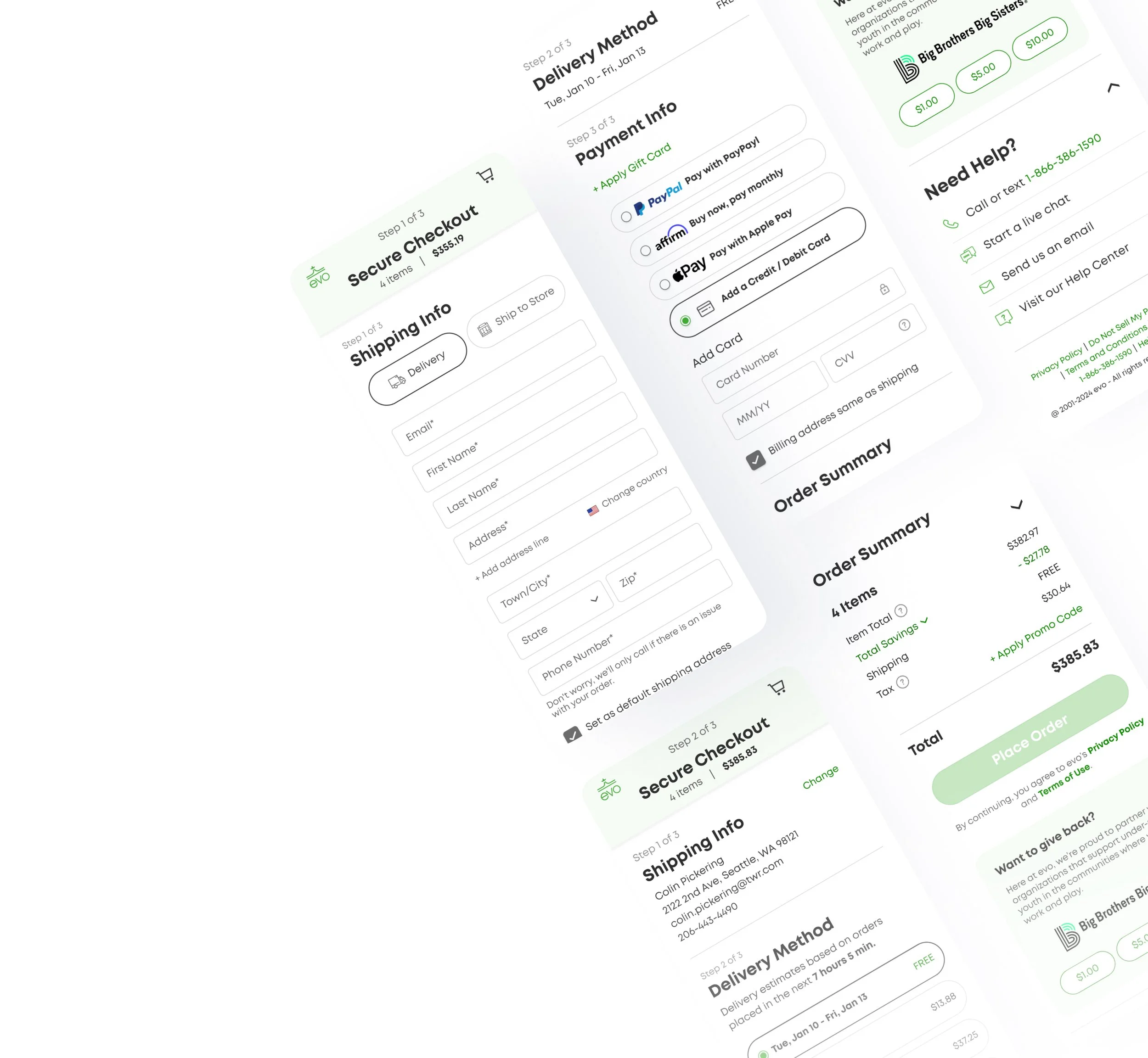
To address these challenges, we redesigned the checkout process into a single-page step-by-step flow that progressively revealed necessary inputs while maintaining clarity and ease of use.
03. Key Design Improvements
Single-Page Structure: We replaced the multi-page experience with a single, contained checkout view that dynamically revealed each step in sequence.
Step-by-Step Guidance: Rather than overwhelming users with all fields at once, we implemented a progressive disclosure model, displaying only the relevant step at any given time.
Optimized Form Inputs: We streamlined form fields, reduced unnecessary inputs, and auto-filled known information to minimize friction.
Clear Progress Indicators: A sticky progress bar ensured users always knew their current step and what was left to complete.
Mobile-First Approach: We prioritized usability on mobile devices by improving touch-friendly inputs, reducing scrolling, and ensuring clear CTA placements.
Trust and Transparency Enhancements: Clear pricing breakdowns, shipping estimates, and payment options were prominently displayed throughout the process to eliminate surprises.
04. Mobile-First Approach
With an increasing number of users shopping on mobile devices, optimizing the checkout experience for mobile was a top priority. The previous design required excessive scrolling and made it difficult for users to enter their information efficiently. Our redesign introduced:
Touch-Friendly Inputs: Larger buttons, dropdowns, and form fields designed for ease of use on smaller screens.
Reduced Scrolling: The step-by-step format ensured users only saw relevant fields at a given time, improving usability and reducing frustration.
Sticky CTA & Progress Indicators: Persistent action buttons and progress indicators helped users navigate smoothly without losing track of their place.
Auto-Fill & Payment Integration: Streamlined form completion through autofill capabilities and integration with mobile payment methods like PayPal and Apple Pay for a faster, hassle-free experience.
These mobile-specific improvements contributed significantly to increased mobile conversion rates and a more seamless checkout experience.
05. Results
Increased Checkout Completion Rate: The streamlined experience led to a measurable reduction in cart abandonment.
Faster Checkout Time: Users completed the checkout process significantly faster than in the previous multi-page flow.
Higher Mobile Conversions: The mobile-optimized design resulted in an improved conversion rate for mobile shoppers.
Reduced Customer Support Inquiries: Fewer users reported confusion or encountered issues during checkout, decreasing the need for support intervention.
06. Conclusion
By shifting from a multi-page to a step-by-step, single-page checkout, we created a frictionless and more intuitive purchasing experience for evo’s customers. This redesign not only improved efficiency but also strengthened trust and confidence in the checkout process, ultimately driving higher conversions and user satisfaction.

